В прошлых 6 уроках я немного рассказал теории по HTML. С сегодняшнего урока я начинаю рассказывать о верстке собственного шаблона. Сегодняшний урок состоит из двух частей: первой и второй. Итак, читаем дальше!
Какие типы верстки бывают? Шаблоны для сайтов на данный момент бывают двух типов: блочные и табличные. Классические табличные шаблоны постепенно уходят в прошлое, их место прочно занимают блочные шаблоны. Почему? Ну во-первых их легче менять и настраивать под себя и вся настройка осуществляется через CSS, а во-вторых объем кода div шаблона гораздо меньше, чем у табличного. Итак, html блочная верстка - вот то, что ждет Вас, дорогие читатели впереди.
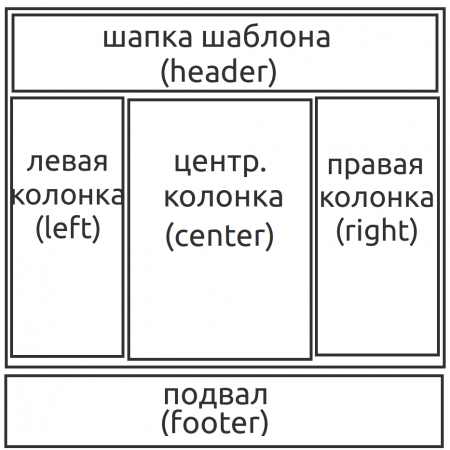
Я буду вести уроки про создание блочного шаблона шаблона, состоящего из трех колонок. Итак, как выглядит обычный шаблон на любом сайте, а точнее из каких частей он состоит? Обычно HTML шаблон состоит из шапки, двух или трех колонок в середине и подвала. Так как урок про шаблон трехколоночный, то, конечно наш шаблон включает три колонки)). Подробное разделение я показал на схеме:
Обратите внимание, что на схеме шапка и колонки помещены в ещё один блок. Этот блок содержит в себе шапку и колонки. Кстати, колонки у нашего шаблона также будут помещены в отдельный обволакивающий блок. Итак, я рассказал немного теории, пора приступать к самому коду шаблона.
Для начала нужно создать пустую HTML страницу с помощью блокнота, notepad++ или же bluefish. Назовем её index.html. Открываем её и вписываем туда основные теги и doctype:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="ключевые, слова" />
<meta name="description" content="описание сайта" />
<title>название сайта</title>
<link rel="stylesheet" href="style.css" type="text/css" >
</head>
<body>
</body>
</html>Тут ничего в принципе нового нет. Я указал кодировку UTF-8, кстати файл желательно, чтобы имел такую же кодировку, в notepad++ и bluefish её легко сменить. Также я указал ключевые слова, описание и название сайта, а также вынес стили оформления css в отдельный файл, который расположен в корне сайта. Если он у Вас лежит в другой директории сайта, то необходимо прописать соответствующий путь.
Далее будем прописывать блоки, оговоренные ранее:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="ключевые, слова" />
<meta name="description" content="описание сайта" />
<title>название сайта</title>
<link rel="stylesheet" href="style.css" type="text/css" >
</head>
<body>
<div id="wrapper">
<div id="header">Шапка</div>
<div id="container">
<div id="left">Левая колонка</div>
<div id="right">Правая колонка</div>
<div id="center">Центр</div>
<div></div>
</div>
</div>
<div id="footer">Подвал</div>
</body>
</html>
Блок wrapper - обволакивающий блок, в котором находятся шапка сайта - блок header, а также три наших колонки - блоки left, center и right. Блоки left, center и right помещены в блок container. Под блоком wrapper расположен блок footer - подвал сайта. Про ещё один безымянный блок расскажу далее.
Каждому блоку, как вы уже заметили я присвоил свой селектор ID. Это нам поможет позиционировать их далее через стили оформления.
Для того, чтобы позиционировать блоки через стили оформления, необходимо для начала создать файл,l в котором они будут находится. Итак, создаем файл style.css и открываем его.
Прописываем туда следующие стили:
body {
color: #000;
background: #FFFFFF;
word-wrap: break-word;
font-size: 12px;
font-family: Verdana, Arial, Sans-Serif;
}
#header {
height:100px;
}
#container {
min-width:800px;
}
#center {
margin:0px 200px 0px 200px;
}
#left {
float:left;
width:200px;
}
#right {
float:right;
width:200px;
}
#footer {
height:100px;
}
.clear {
clear:both;
}
Итак, мы задали стили телу сайта, их я просто скопировал из урока №5, где я подробно про них рассказал. Далее блоку с селектором header я присвоил высоту 100 пикселей, задал минимальную ширину контейнеру , а также позиционировал центральный и крайние блоки, задав им размер.
Подробнее о стилях:
height - задает высоту блока
width - задает ширину блока
min-width - задает минимальную ширину блока, также существует max-width, который задает максимальную ширину
margin - отвечает за отступы, в данный момент они все равны нулю
float - позволяет позиционировать блок по левому или правому краю (left и right соответственно)
clear - устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон. В данный момент установлен параметр both, то есть он снимает обтекание и с правой и с левой стороны.
width - задает ширину блока
min-width - задает минимальную ширину блока, также существует max-width, который задает максимальную ширину
margin - отвечает за отступы, в данный момент они все равны нулю
float - позволяет позиционировать блок по левому или правому краю (left и right соответственно)
clear - устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон. В данный момент установлен параметр both, то есть он снимает обтекание и с правой и с левой стороны.
Пустой блок нам нужен для того, чтобы правая и левая колонка не растягивались, если в них добавлять, например, текст. Если добавить пустой блок со свойством clear:both в контейнер, то эта проблема будет решена.
Далее нам необходимо блоку wrapper придать высоту 100% окна браузера, а затем сдвинуть его вверх вместе с блоком footer на его высоту, которую нам необходимо знать. Делается это с помощью следующих строк:
#wrapper {
height:auto !important;
height:100%;
min-height:100%;
}А также добавив в body это и поставив перед body html:
html, body {
height:100%;
...В итоге у нас в файле стилей получилось следующее:
html, body {
height:100%;
color: #000;
background: #FFFFFF;
word-wrap: break-word;
font-size: 12px;
font-family: Verdana, Arial, Sans-Serif;
}
#wrapper {
height:auto !important;height:100%;min-height:100%;
}
#header {
height:100px;
}
#container {
min-width:800px;
}
#center {
margin:0px 200px 0px 200px;
}
#left {
float:left;
width:200px;
}
#right {
float:right;
width:200px;
}
#footer {
height:100px;
}
.clear {
clear:both;
}
К сожалению, ограничение движка на количество слов в одном посте мне не позволяют поместить весь урок в одну часть, поэтому продолжение урока читаем здесь.
Кстати, если Вас интересуют раскрутка и продвижение сайта в Киеве, то посетите сайт akomsoft.kiev.ua.