В прошлой части урока мы оформили логотип сайта, поработали над стилями всего HTML шаблона, в этой части я расскажу как сделать простое красивое горизонтальное HTML меню. Надо сказать, что без меню невозможно продвижение сайта в принципе, тут даже сеопульт не поможет.
Итак, для начала в исходный код шаблона после строчки-ссылки логотипа вставим следующий код:
<div id="menu">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
</ul>
</div>
Как Вы видите это блок div с именем 'menu', содержащий меню. Теперь его нужно оформить с помощью стилей CSS.
В конец файла стилей вставляем следующий код:
#menu{
display: block;
float:left;
background:#4a90d9;
height:36px;
width: 100%;
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
#menu ul{
list-style:none;
margin-left: -40px;
width: 100%;
}
#menu li{
list-style:none;
float:left;
border-right:1px solid #fff;
}
#menu li a{
color: #fff;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover{
color:#b2b4b5;
}
Теперь я расскажу про него в отдельности.
#menu{
display: block;
float:left;
background:#4a90d9;
height:36px;
width: 100%;
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
В этой части мы оформляем сам DIV. Свойство display:block делает наш div блоком, float:left задает положения блока слева, фон я сделал небесного цвета, высоту задал в 36 пикселей, ширину - 100%. Дальше стили задают скругление краев блока сверху, они задаются для разных браузеров, особенно старых версий, отдельно. Если Вам сложно разобраться в скруглении краев, то можно обратится к онлайн-генераторам border-radius. В интернете их довольно много.
#menu ul{
list-style:none;
margin-left: -40px;
width: 100%;
}
#menu li{
list-style:none;
float:left;
border-right:1px solid #fff;
}
Тут уже начинается оформление самих элементов меню. Свойство list-style определяет стиль маркера, в нашем случае его значение none, то есть его нет. margin-left: -40px; используем для того, чтобы выдвинуть меню влево на 40 пикселей и оно было бы у самого края, ширину задаем в 100%. float:left; указывает на размещение ссылки-кнопки меню слева, border-right:1px solid #fff; создает линию справа от ссылки белого цвета и шириной в 1 пиксель.
#menu li a{
color: #fff;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover{
color:#b2b4b5;
}
Тут уже оформляем стиль ссылки в обычном положении и при наведении мышки. В обычном виде цвет белый, буквы всегда большие (text-transform:uppercase;), размер шрифта 11 пикселе, стиль начертания жирный, text-decoration:none; отменяет все эффекты у ссылок, в том числе и подчеркивание, padding:0 25px; задает отступ между ссылками в 25 пикселей. При наведении изменяется всего одно свойство - цвет ссылки становится серым.
Вот и все с меню. В итоге у нас получились вот такие CSS стили:
html, body {
height:100%;
color: #000;
background: #FFFFFF;
word-wrap: break-word;
font-size: 12px;
font-family: Verdana, Arial, Sans-Serif;
margin: 0;
text-align: center;
}
#wrapper {
height:auto !important;
height:100%;
min-height:100%;
width: 1024px;
margin: 0 auto;
text-align: left;
}
#header {
height:140px;
background: #fff;
padding-top: 40px;
}
#container {
margin-top: 20px;
}
#center {
margin:0px 200px 0px 200px;
background: #fff;
}
#left {
float:left;
width:200px;
background: #fff;
}
#right {
float:right;
width:200px;
background: #fff;
}
#footer {
width: 1024px;
margin: 0 auto;
text-align: left;
height:100px;
margin-top:-100px;
background: #4a90d9;
}
.clear {
clear:both;
}
#space {
height:100px;
}
.logo {
height: 104px;
width: 390px;
background: url("image/logo.png") no-repeat;
display:block;
}
#menu{
display: block;
float:left;
background:#4a90d9;
height:36px;
width: 100%;
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
#menu ul{
list-style:none;
margin-left: -40px;
width: 100%;
}
#menu li{
list-style:none;
float:left;
border-right:1px solid #fff;
}
#menu li a{
color: #fff;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 25px;
}
#menu li a:hover{
color:#b2b4b5;
}
И вот такой код самого HTML шаблона:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="keywords" content="ключевые, слова" />
<meta name="description" content="описание сайта" />
<title>название сайта</title>
<link rel="stylesheet" href="style.css" type="text/css" >
</head>
<body>
<div id="wrapper">
<div id="header">
<a class="logo" href="/" title="Логотип сайта"></a>
<div id="menu">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
</ul>
</div></div>
<div id="container">
<div id="left">Левый блок</div>
<div id="right">правый блок</div>
<div id="center">Центр</div>
<div></div>
<div id="space"></div>
</div>
</div>
<div id="footer">подвал</div>
</body>
</html>
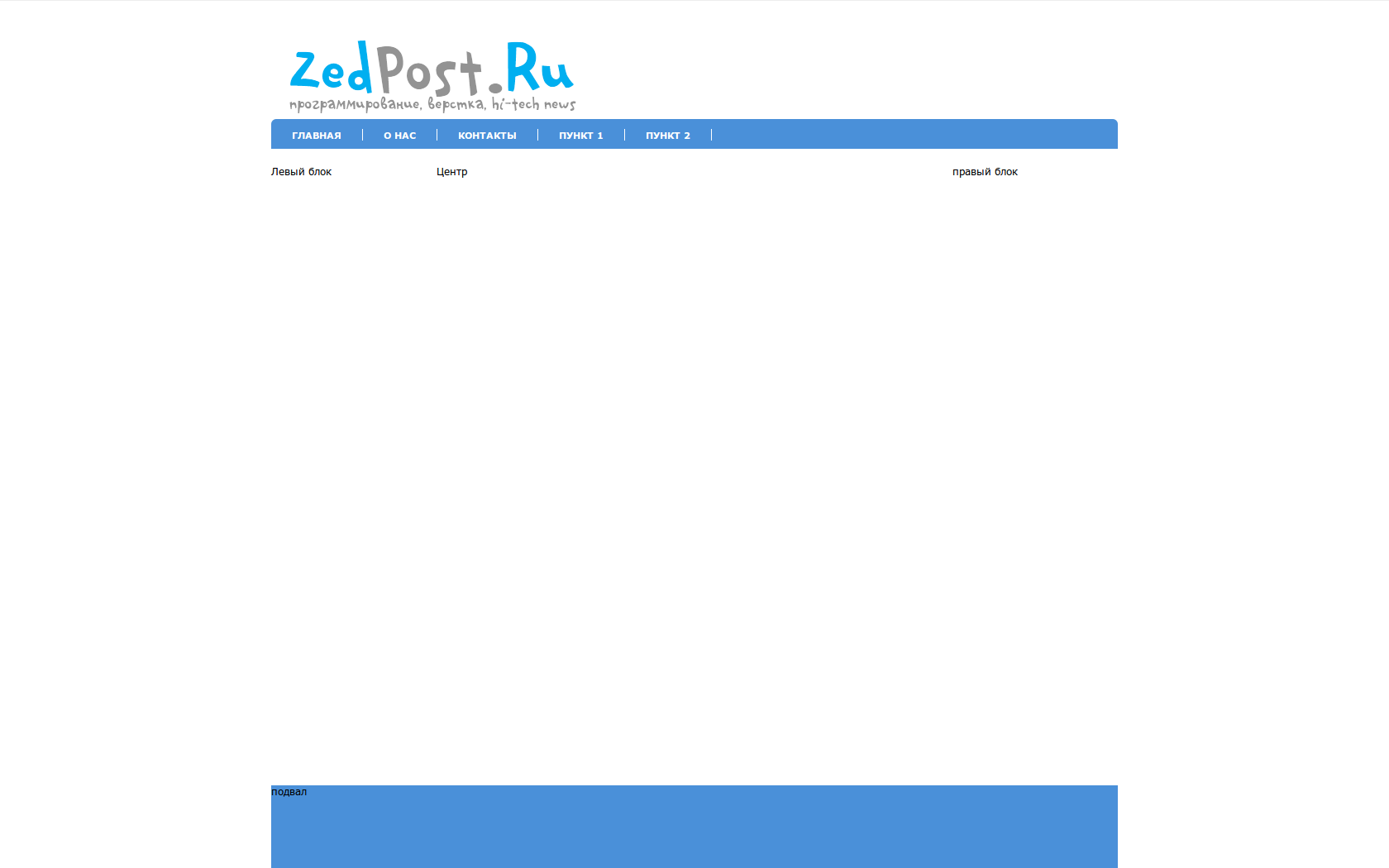
А вот что на экране:
:
Исходник урока: Lesson_8.zip